Further preparation and study goals (2019-01-10)
Tagged as: blog,programming, implementation
Group: H
We have agreed to set up the prototype based on an HTML document and perform the functions of the loading bars with Javascript. We also worked out the final study design and divided it into 3 studies after consultation with the supervisor.
Study Selection
We agreed on implementing three studies for evaluating progress bars.
- First of all, we analyze two ribbed loading bars on the basis of their perception. The ribbed appearance of the loading bars changes during playback depending on the frequency of the set speed.
- Next, we'll compare two loading bars, one of which has been adjusted for height.
- Finally, we compare loading bars and circular progress bars.
Study Design
We carry out the study in a quiet office at the university. In order to reduce the distortions caused by the perception itself, we have removed as much as possible disturbing environmental perceptions. Clocks on the wall, on the hand and in the laptop must be suspended or removed, so that no conclusions can be drawn on the duration of the respective loading bars.
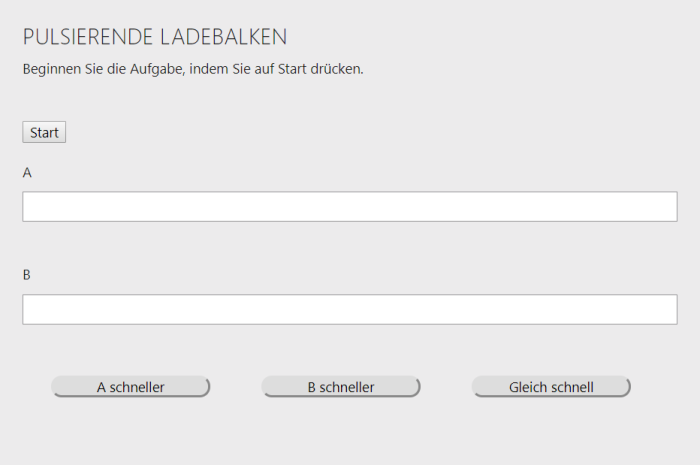
We set up the prototype based on an HTML document and execute the functions of the loading bars with Javascript. You can see our layout in the following screenshot:
In order to arrange the respective combinations of loading bars pseudo randomized we applied the Latin Square Design. Study 2 and Study 3 are arranged for participants 1 to 26 as follows:
- A B E C D
- B C A D E
- C D B E A
- D E C A B
- E A D B C
- D C E B A
- E D A C B
- A E B D C
- B A C E D
- C B D A E
- A B E C D
- B C A D E
- C D B E A
- D E C A B
- E A D B C
- D C E B A
- E D A C B
- A E B D C
- B A C E D
- C B D A E
- A B E C D
- B C A D E
- C D B E A
- D E C A B
- E A D B C
- D C E B A