Benutzerzentriertes Design eines digitalen Formulars zur Anforderung von Fotodokumentationen an der Zahnklinik des Klinikums der Universität Regensburg
- Thema:
- Benutzerzentriertes Design eines digitalen Formulars zur Anforderung von Fotodokumentationen an der Zahnklinik des Klinikums der Universität Regensburg
- Art:
- MA
- BetreuerIn:
- Raphael Wimmer
- BearbeiterIn:
- Patrick Morczinietz
- ErstgutachterIn:
- Christian Wolff
- ZweitgutachterIn:
- N.N.
- Status:
- abgeschlossen
- Stichworte:
- user-centered design, svg, html
- angelegt:
- 2016-05-12
- Beginn:
- 2016-07-11
- Antrittsvortrag:
- 2016-09-29
- Abschlussvortrag:
- 2017-08-28
- Textlizenz:
- Unbekannt
- Codelizenz:
- Unbekannt
Hintergrund
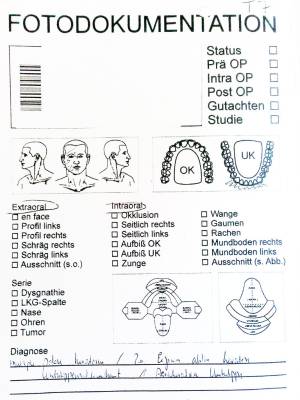
An der Klinik und Poliklinik für Mund-, Kiefer und Gesichtschirurgie des Universitätsklinikums Regensburg (UKR) müssen regelmäßig Fotoaufnahmen von Patienten (bzw. deren Zähnen) angefertigt werden. Dazu füllt der Arzt ein Papierformular (Abb. rechts) aus, das dann an die Fotografen weitergeleitet wird. Die Markierungen und handschriftlichen Anmerkungen sind oft unleserlich oder nicht eindeutig. Die Papierformulare machen es auch schwer, den Überblick über aktuelle und vergangene Fotoaufträge zu behalten.
Zielsetzung der Arbeit
Ziel der Arbeit ist es, benutzerzentriert, aber unter Berücksichtigung der technischen Anforderungen, ein digitales Formular zu entwerfen und zu implementieren, über das Zahnärzte und Assistenten Fotoaufträge erstellen können. Dieses Formular soll mindestens genauso flexibel und schnell auszufüllen sein, wie die existierenden Papierformulare. Nach einer Anforderungsanalyse und einer Evaluation der Implementierungsmöglichkeiten soll ein web-basierter Prototyp (HTML, JS, SVG, evtl. WebGL) entwickelt werden. Dieser soll iterativ für die Anforderungen von ausfüllenden und lesenden Benutzern optimiert werden. Bei der Implementierung ist neben einer effizienten und fehlerreduzierenden Benutzerschnittstelle auch auf eine erweiterbare und wartbare Software-Architektur zu achten.
Konkrete Aufgaben
Die Arbeit umfasst die folgenden Teilschritte:
- Anforderungsanalyse durch geeignete Methoden des Usability Engineering (z.B. Interviews mit IT, Ärzten und Fotografen, Shadowing, Cardsorting)
- Implementierung eines HTML-Formulars und Integration in das Klinik-Informationssystem
- Untersuchung verschiedener Formularelemente zur Auswahl von Optionen bezüglich Flexibilität, Effizienz und Fehlerrate durch Literaturrecherche, Heuristiken und/oder Benutzerstudien.
- Quantitativer Vergleich der Performanz von Papier- und digitalem Formular für typische Anwendungsfälle, z.B. durch KLM und/oder Benutzerstudien.
- Finalisierung der Implementierung, so dass diese produktiv genutzt werden kann.
- Dokumentation des Prozesses und generalisierbarer Erkenntnisse in einer schriftlichen Ausarbeitung.
Erwartete Vorkenntnisse
- solide Kenntnisse Web-Entwicklung (HTTP, HTML, JS, SVG, evtl. WebGL). Hinweis: aufgrund des technischen Umfelds sollten neue und schwer wartbare JS-Frameworks vermieden werden, und stattdessen erprobte, schlanke Ansätze verwendet werden.
- solide Kenntnisse von und praktische Erfahrung mit Methoden des User-Centered Designs
- Grundkenntnisse Empirie, quantitative Experimente
Weiterführende Quellen
- nach Absprache